Der Goldstandard für Webleistungstests und -optimierung
Erstellen Sie Websites, die Ihre Nutzer lieben.
Dies ist eine eingeschränkte Ansicht von WebPageTest. Erstellen Sie Ihr kostenloses Konto, um die volle Erfahrung freizuschalten.
Das Geheimnis zufriedener Nutzer: proaktive Überwachung der Webleistung
Stellen Sie sicher, dass Ihre Website schnell, erreichbar, zuverlässig und auf die Bedürfnisse Ihrer Endnutzer zugeschnitten ist.
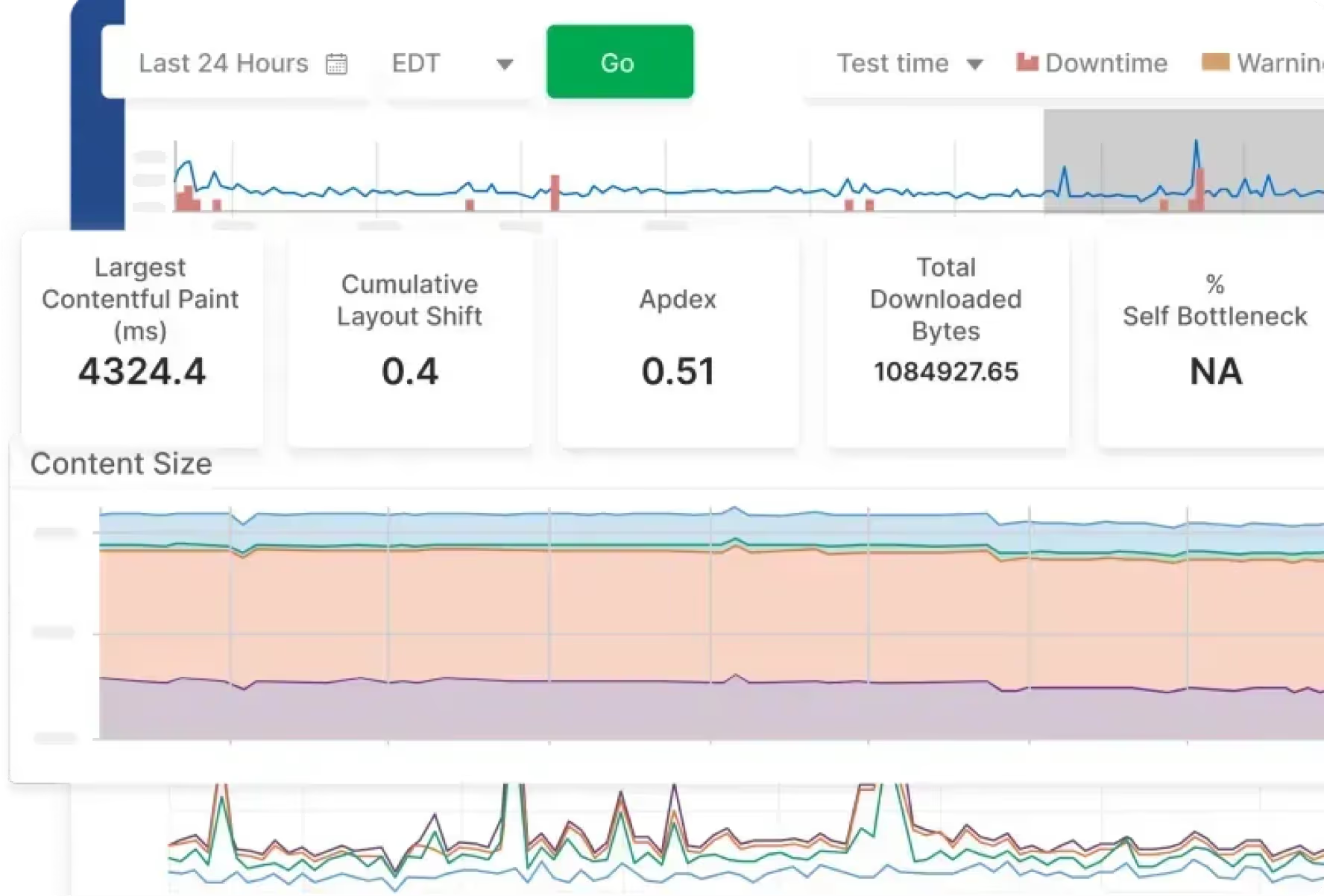
Leistung im Laufe der Zeit testen, verfolgen, vergleichen und verbessern
Kontinuierliche Überwachung von Lighthouse-Scores, Core Web Vitals und anderen wichtigen Metriken zur Verbesserung der SEO-Rankings.
Planen und vergleichen Sie Tests mit einer Vielzahl von Geräten, Netzwerkgeschwindigkeiten, Standorten, Ansichtsfenstern und Browsern.
Legen Sie Leistungsbudgets und -warnungen fest, um Ihre Web-Performance im Auge zu behalten und unerwartete Verlangsamungen oder Leistungseinbußen zu vermeiden.
Nutzen Sie KI-gestützte Dashboards und Smartboards, um die Leistungstrends Ihrer Website zu verfolgen und Probleme an einem einzigen Ort zu beheben.
Machen Sie sich ein umfassendes Bild von Ihren Nutzern
Kombinieren Sie die WebPageTest-Metriken mit den tiefen Einblicken des Real User Monitoring (RUM), um einen ganzheitlichen Überblick über die Website-Performance und die tatsächliche Erfahrung der Endbenutzer zu erhalten.

Zuverlässigkeit, der weltweit führenden Marken vertrauen
























Ihr One-Stop-Shop für hochleistungsfähige, stets verfügbare Websites
Erstmalige API für Entwickler innerhalb Ihrer bestehenden Arbeitsabläufe
Integrieren Sie die Website-Performance mit der Catchpoint nahtlos in Ihre CI/CD-Umgebung und machen Sie webperf zu einem wesentlichen Bestandteil Ihres Entwicklungsworkflows.


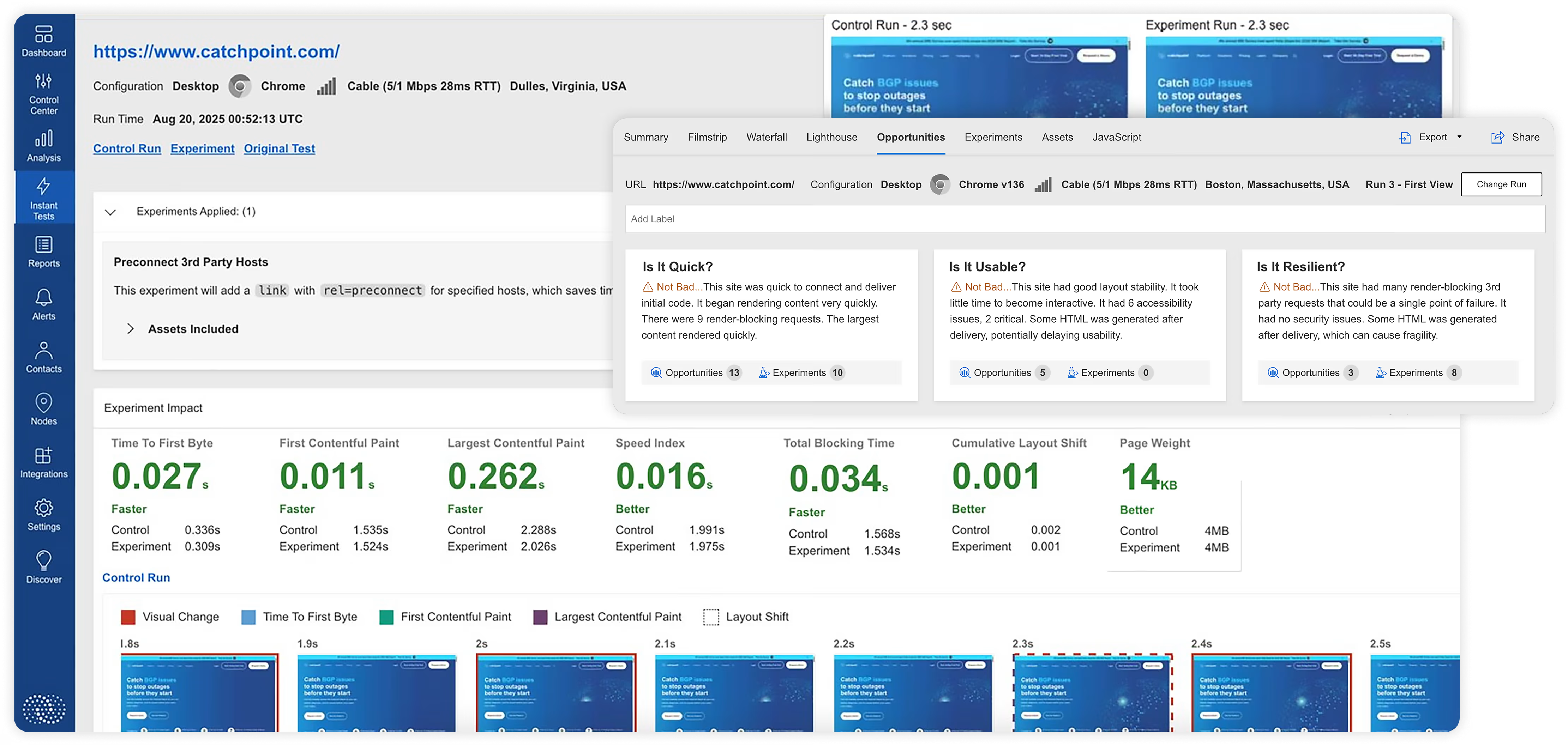
Gelegenheiten und no-code Experimente
Entdecken Sie Möglichkeiten für Leistung, Zugänglichkeit und Belastbarkeit und testen Sie sofort die Auswirkungen der vorgeschlagenen Optimierungen, ohne Ihre eigentliche Website zu verändern.
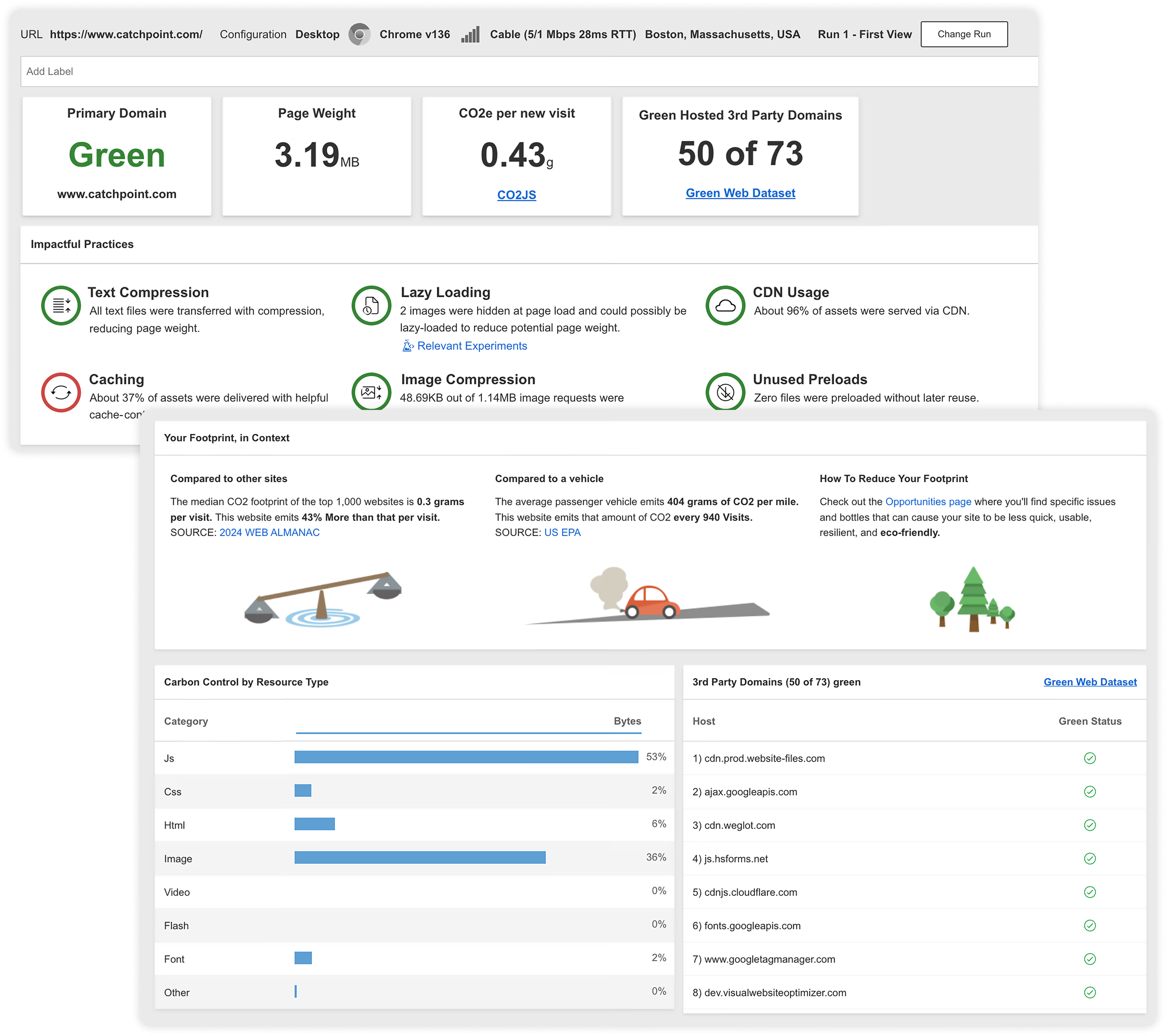
Kohlenstoffkontrolle
Messen Sie den geschätzten CO2-Fußabdruck und das Seitengewicht Ihrer Websites. Verschaffen Sie sich einen Überblick über die internetbezogenen CO2-Emissionen und reduzieren Sie Ihren Fußabdruck mit Vorschlägen zur Leistungsoptimierung.

Erreichen Sie Ausfallsicherheit mit Internet Performance Monitoring (IPM)

Erkennen Sie Vorfälle, bevor sie sich auf Ihr Unternehmen auswirken
Erkennen und beheben Sie Probleme in Ihrem Internet-Stack, einschließlich BGP-, CDN- und DNS-Services, bevor sie sich auf den Umsatz auswirken.
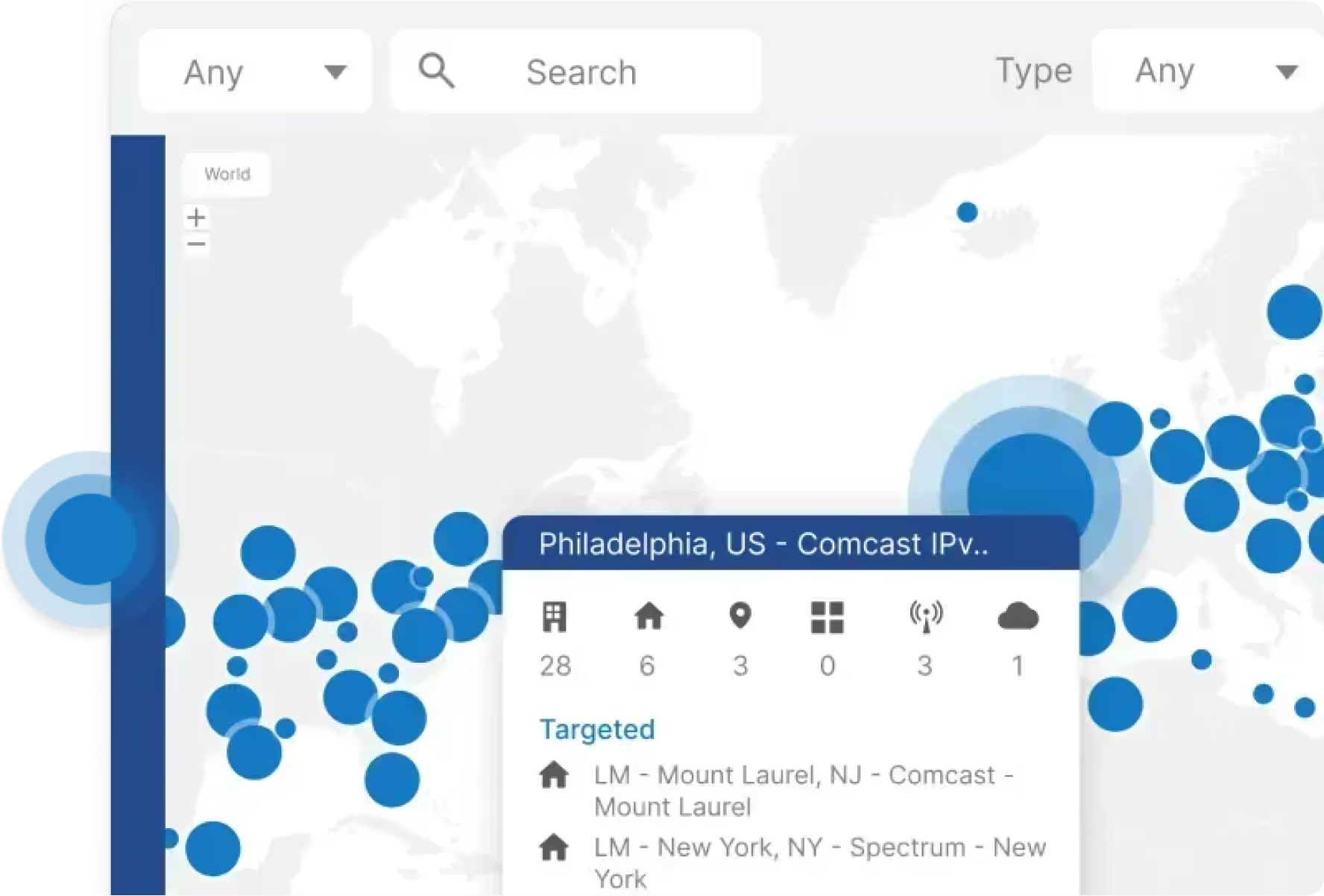
Überwachen Sie von dort aus, wo es wichtig ist
Überwachen Sie die für Ihr Unternehmen wichtigsten Märkte mit dem größten aktiven Überwachungsnetzwerk der Welt.
Mit mehr als 3000 intelligenten Agenten weltweit hilft Catchpoint , Probleme proaktiv zu erkennen und zu lösen, bevor sie sich auf die Kunden auswirken, und sorgt so für höchste Leistung und Verfügbarkeit.


KI-gestützte Fähigkeiten
Nutzen Sie Kundenerfahrungswerte, SLA-Prognosen, Ursachenermittlung und andere intelligente Funktionen für mehr Transparenz.
Sind Sie bereit, Ihre Leistungsreise zu beginnen?
Starten Sie kostenlos. Keine Kreditkarte erforderlich.
Echte Erfahrung
Testen Sie die realen Erfahrungen Ihrer Nutzer an globalen Standorten, mit modernen Geräten und den neuesten Browserversionen.
Videoaufzeichnung
Bringen Sie das visuelle Erlebnis Ihrer Nutzer mit den technischen Messungen Ihrer Website in Einklang.
Eingehende Metriken
Tauchen Sie ein in die Anatomie Ihrer Webseite mit Komponenten wie DNS, TCP, TLS und mehr.
Web-Performance-Ressourcen, die zu Ergebnissen führen
Entdecken Sie Anleitungen, Tools und Einblicke zur Steigerung der Website-Geschwindigkeit, SEO und Konversionsraten.


