Guy Kobrinsky
VP Cloud-Plattform

Optimieren Sie die Website-Performance und die Core Web Vitals für weltweite Nutzer auf Desktops und Mobilgeräten.

Die kontinuierliche und proaktive Überwachung von Websites spielt eine wichtige Rolle bei der Erstellung und Pflege zuverlässiger, schneller Websites. Ohne präzise Performance-Monitoring-Tools oder tiefgehende Analysemöglichkeiten, um die Ursachen von Problemen zu identifizieren, ist es sehr einfach, kleine Verlangsamungen im Laufe der Zeit zu übersehen, die sich allmählich summieren.
Website Performance Monitoring von Catchpoint wird durch den Branchenstandard für Web-Performance-Tests, WebPageTest, unterstützt. Dies ermöglicht die Bereitstellung der genauesten und umfassendsten Performance-Tracking-Tools, die derzeit verfügbar sind.
Website-Performance spielt eine zunehmend größere Rolle für die Suchmaschinenplatzierung - der wichtigste Faktor, um neue Nutzer auf Ihre Websites zu bringen. Seien Sie der SEO-Kurve voraus, indem Sie kontinuierlich alle Core Web Vitals Ihrer Webseiten überwachen und unerwünschte Verlangsamungen eliminieren.

Machen Sie sich ein umfassendes Bild von Ihrer Nutzerbasis, indem Sie mit den synthetischen Browsertests von WebPageTest Tests mit verschiedenen Browsern, Ansichtsfenstern und Netzwerkgeschwindigkeiten durchführen. Überwachen und vergleichen Sie wichtige Leistungskennzahlen über Standorte, Geräte und Browser hinweg und gewinnen Sie so wertvolle Erkenntnisse für eine fundierte Entscheidungsfindung auf der Grundlage von historischen Daten.
Nutzen Sie Real User Monitoring, um präzise Einblicke in das Verhalten, die Interaktionen und die Erfahrungen der Nutzer auf Ihrer Website zu gewinnen. Verstehen Sie, wie tatsächliche Nutzer auf Ihrer Website navigieren, optimieren Sie Interaction to Next Paint (INP) und andere Core Web Vitals, um die Gesamtleistung zu verbessern.
Entwickelt und gewartet von Pionieren der Web-Performance-Branche, bietet WebPageTest als Open Source-Lösung Ihrem Team das präziseste Performance Monitoring. Überwachen Sie die für Ihr Unternehmen wichtigsten Märkten mit dem größten aktiven Überwachungsnetzwerk weltweit.

Guy Kobrinsky
VP Cloud-Plattform

Beseitigen Sie Engpässe in der Website-Performance für eine nahtlose Benutzererfahrung mit proaktivem Web-Performance-Monitoring und den KI-gestützten Dashboards von Catchpoint.
Verfolgen Sie die Performance im Zeitverlauf, planen Sie Tests mit variierenden Parametern und bleiben Sie Problemen mit Performance-Budgets und Warnmeldungen stets einen Schritt voraus.
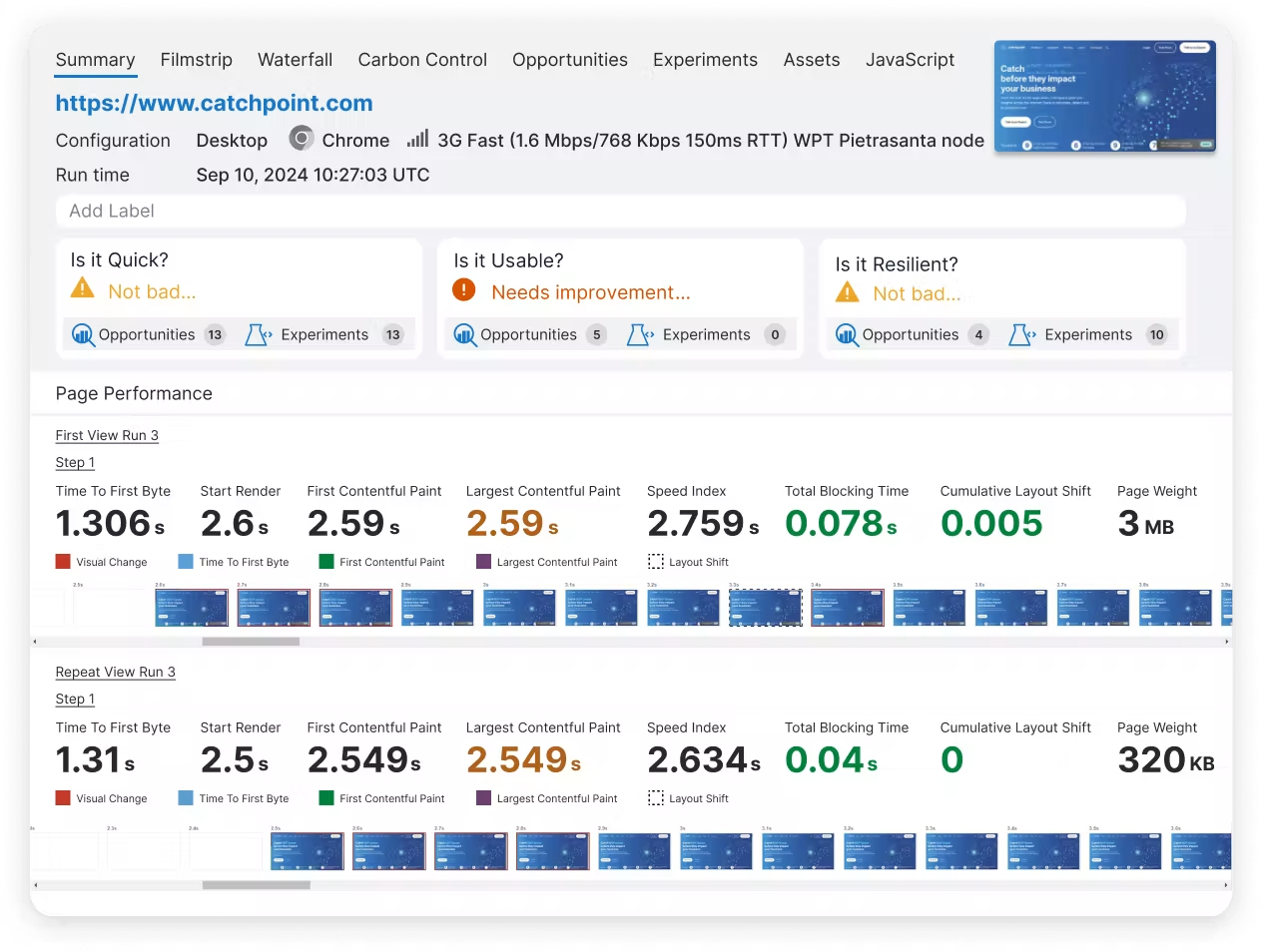
Nutzen Sie die handlungsorientierten Dashboards, AI-gesteuerten Smartboards und integrierten Visualisierungen von Catchpoint, um die Performance-Trends Ihrer Website zu verfolgen und Performance-Probleme direkt an einem Ort zu beheben.
Überwachen, identifizieren und beheben Sie Probleme an einem Ort, indem Sie sofort auf alle Entwickler-Tools von WebPageTest zugreifen. Nutzen Sie 60fps-Filmstreifen, extrem detaillierte Wasserfalldiagramme, Party-Request-Maps und mehr, um Performance-Probleme schnell zu finden, zu testen und zu beheben.


Leitfaden zum Verständnis von Performance, zur Behebung von Engpässen, zur Implementierung eines kontinuierlichen Monitorings und zum Aufbau Performance-First-Kultur.
Sorgen Sie mit der Website Experience Solution von Catchpoint für ein einwandfreies Kundenerlebnis und vermeiden Sie Umsatzeinbußen und Reputationsschäden. Überwachen Sie fortlaufend die Geschwindigkeit, Benutzerfreundlichkeit und Belastbarkeit Ihrer Website in realen Browsern, auf realen Geräten und an realen Standorten weltweit.
Testen und verbessern Sie die Performance Ihrer Website in Echtzeit. Optimieren Sie Ihre Web-Performance frühzeitig, um Engpässe zu finden und zu beheben, bevor sie in der Produktion auftreten.
Verfolgen und verbessern Sie die Core Web Vitals-Kennzahlen Ihrer Website im Laufe der Zeit, um die Konversionsraten zu verbessern und die Suchmaschinenoptimierung zu steigern.
Überwachen, debuggen und verbessern Sie die Geschwindigkeit und Reaktionsfähigkeit Ihrer Website.
Messen und reduzieren Sie die CO2-Bilanz Ihrer Website mit Carbon Control.