Guy Kobrinsky
VP Cloud-Plattform

Optimieren Sie die Performance Ihrer Website für rasante Ladezeiten und verschaffen Sie sich einen Vorsprung gegenüber der Konkurrenz.

Nutzer erwarten nichts weniger als das Beste. Langsame Navigation in E-Commerce-Prozessen, stockende oder ruckelnde Ladeanimationen und schwache mobile Performance führen direkt zu sinkender Nutzerbindung und Umsatzeinbußen.
Gewinnen Sie die vollständige Kontrolle über die Performance Ihrer Website mit den genauesten und detailliertesten Performance Kennzahlen, die WebPageTest bietet. Analysieren und verbessern Sie die Website Experience für Benutzer mit jedem Gerätetyp, Browser, Netzwerk oder Standort.
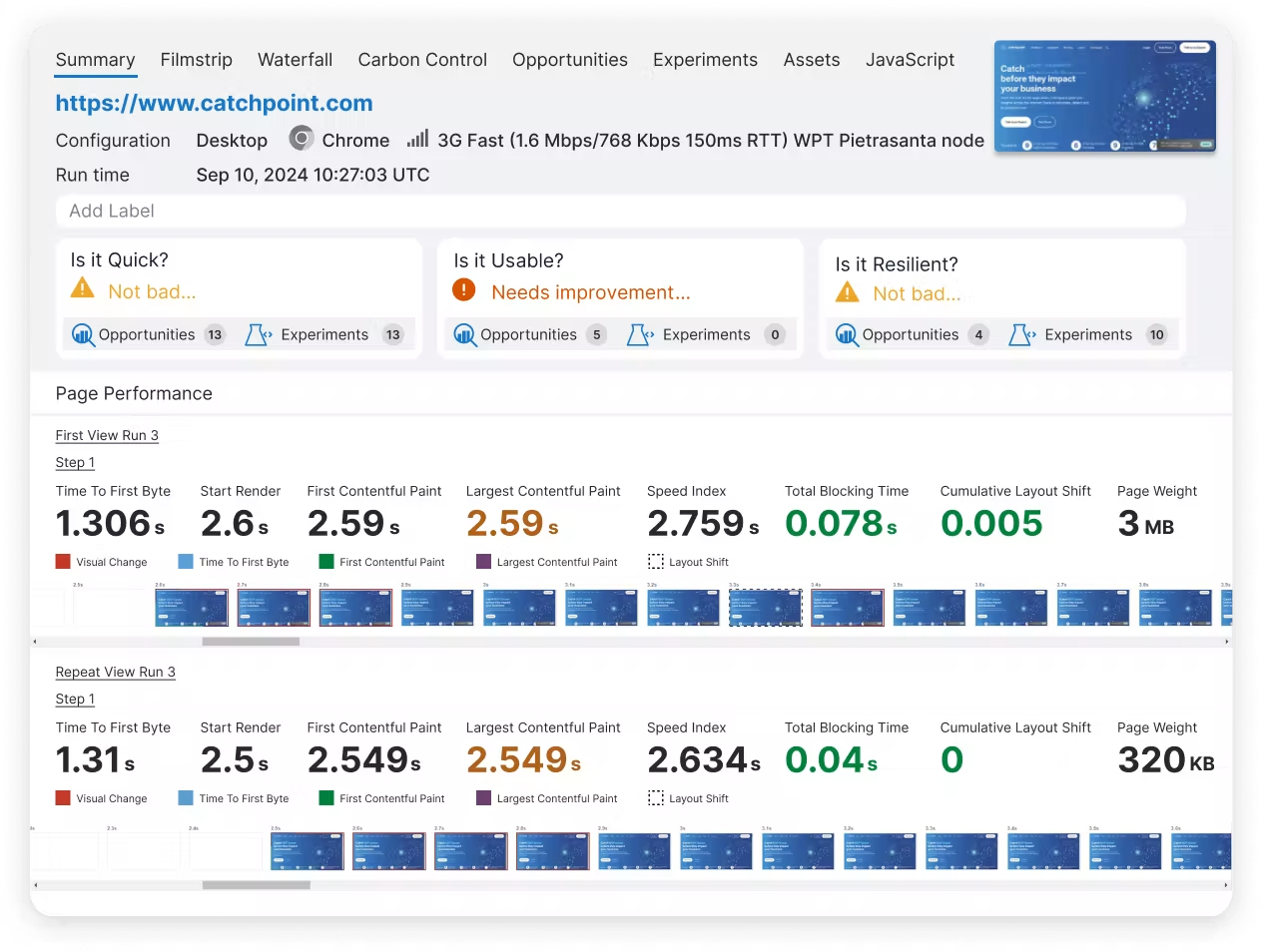
Führen Sie sofortige Tests durch, um die Performance Ihrer Website in Echtzeit zu messen und zu verbessern, mit der Option, Lighthouse-Tests durchzuführen und CrUX-Berichte über die Ergebnisse zu erhalten.

Erhalten Sie sofortigen Zugriff auf die leistungsfähigsten und am besten dokumentierten Wasserfalldiagramme, um selbst die komplexesten Performance Probleme zu identifizieren. Entdecken Sie HTML-, JS-, CSS-, Bild-, DOM- und Drittanbieter Ladeanfragen mit unvergleichlicher Detailgenauigkeit.
Sehen Sie, wie Ihre Website in der realen Welt auf einer Vielzahl von Geräten, Netzwerken und Browsern (nicht nur Chrome!) geladen wird, und verstehen Sie, wie sich Codeänderungen auf die Web Performance auswirken können.
Erhalten Sie hilfreiche, umsetzbare Vorschläge zur Verbesserung der Geschwindigkeit, Benutzerfreundlichkeit und Resilienz Ihrer Website. Testen Sie die Auswirkungen der vorgeschlagenen Änderungen auf Live-Websites, ohne eine einzige Codezeile zu implementieren - mit No-Code-Experimenten.
Überwachen und optimieren Sie kontinuierlich CWVs wie LCP, INP, CLS und andere wichtige Kennzahlen, die sich auf die Platzierung in Suchmaschinen und die User Experience auswirken.

Guy Kobrinsky
VP Cloud-Plattform

Zusammenarbeit mit QA- und Entwicklungsteams innerhalb eines einzigen Portals, um Performance Probleme in Produktions-, Staging- und Entwicklungsumgebungen zu identifizieren und zu beheben.
Erhalten Sie Zugriff auf die WebPageTest-API und integrieren Sie die Website Performance nahtlos in Ihre CI/CD-Umgebung, indem Sie die Web Performance zu einem wesentlichen Bestandteil Ihres Entwicklungs-Workflows machen.
Vergleichen Sie verschiedene Datensätze auf demselben Bildschirm, um Verbesserungen oder Rückschritte im Laufe der Zeit zu verfolgen. Verstehen Sie die Performance vor und nach Deployments, um erfolgreiche Releases sicherzustellen.
Anforderungskarten von Drittanbietern, benutzerdefinierte Kennzahlen, Lighthouse-Bewertungen, CrUX-Berichte, benutzerdefinierte und automatisierte Scripte und mehr sind in jedem einzelnen Web Page Instant Testergebnis verfügbar.

Sorgen Sie mit der Website Experience Solution von Catchpoint für ein einwandfreies Kundenerlebnis und vermeiden Sie Umsatzeinbußen und Reputationsschäden. Überwachen Sie fortlaufend die Geschwindigkeit, Benutzerfreundlichkeit und Belastbarkeit Ihrer Website in realen Browsern, auf realen Geräten und an realen Standorten weltweit.
Testen und verbessern Sie die Performance Ihrer Website in Echtzeit. Optimieren Sie Ihre Web-Performance frühzeitig, um Engpässe zu finden und zu beheben, bevor sie in der Produktion auftreten.
Verfolgen und verbessern Sie die Core Web Vitals-Kennzahlen Ihrer Website im Laufe der Zeit, um die Konversionsraten zu verbessern und die Suchmaschinenoptimierung zu steigern.
Überwachen, debuggen und verbessern Sie die Geschwindigkeit und Reaktionsfähigkeit Ihrer Website.
Messen und reduzieren Sie die CO2-Bilanz Ihrer Website mit Carbon Control.